[tintuc]
.gif)
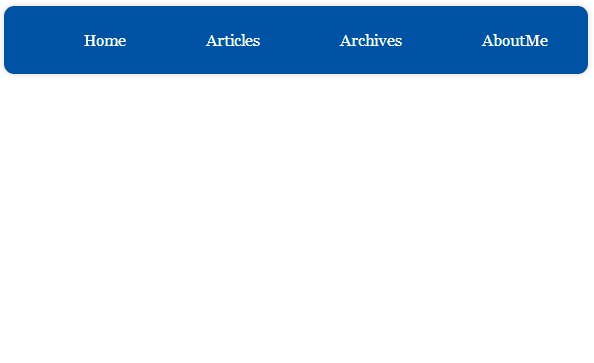
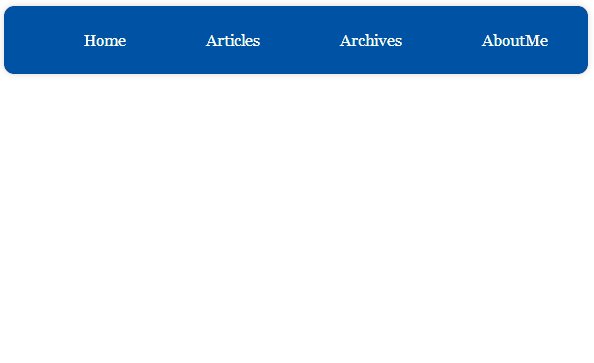
Thiết kế blogger xin giới thiệu một các tạo menu đổ đơn giản
Bước 1: Tại trang quản trị blog, các bạn vào Mẫu > Chỉnh sửa HTML, chèn đoạn code sau vào trước thẻ ]]></b:skin>:
/* CSS Dropdown Menu by cuahangtemplate */
nav ul
{
list-style: none;
position: relative;
display: inline-table;
}
nav ul li a
{
display: block;
padding: 25px 40px;
text-decoration: none;
}
nav ul li
{
float: left;
}
nav ul ul li
{
position: relative;
float: none;
}
/*Third Step*/
nav ul ul
{
position: absolute;
top: 100%;
}
nav ul ul ul
{
position: absolute;
left: 100%;
top: 0;
}
/*Colors*/
nav ul
{
background: #0052a4;
background: linear-gradient(top, #0052a4 0%, #0052a4 100%);
background: -moz-linear-gradient(top, #0052a4 0%, #0052a4 100%);
background: -webkit-linear-gradient(top, #0052a4 0%,#0052a4 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
border-radius: 10px;
}
nav ul li:hover
{
background: #C0C0C0;
background: linear-gradient(top, #C0C0C0 0%, #C0C0C0 40%);
background: -moz-linear-gradient(top, #C0C0C0 0%, #C0C0C0 40%);
background: -webkit-linear-gradient(top, #C0C0C0 0%,#C0C0C0 40%);
}
nav ul ul
{
background: #C0C0C0;
background: linear-gradient(top, #C0C0C0 0%, #C0C0C0 40%);
background: -moz-linear-gradient(top, #C0C0C0 0%, #C0C0C0 40%);
background: -webkit-linear-gradient(top, #C0C0C0 0%,#C0C0C0 40%);
border-radius: 0px;
padding: 0;
}
nav ul ul li
{
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
nav ul li a
{
color: #FFF;
}
nav ul li:hover a
{
color: #000;
}
nav ul ul li a
{
color: #fff;
}
nav ul ul li a:hover
{
color: #fff;
background: #0052a4;
}
Bước 2: Chèn đoạn code sau vào vị trí muốn hiển thị menu rồi lưu template blogspot lại:
<!--CSS Dropdown Menu by cuahangtemplate-->
<nav>
<ul>
<li><a href="#">Home</a></li>
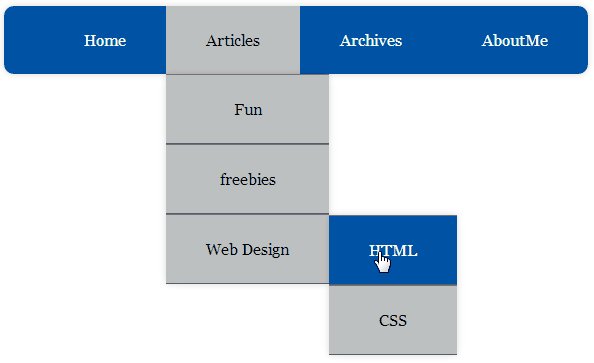
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Fun</a></li>
<li><a href="#">freebies</a></li>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
</ul>
</li>
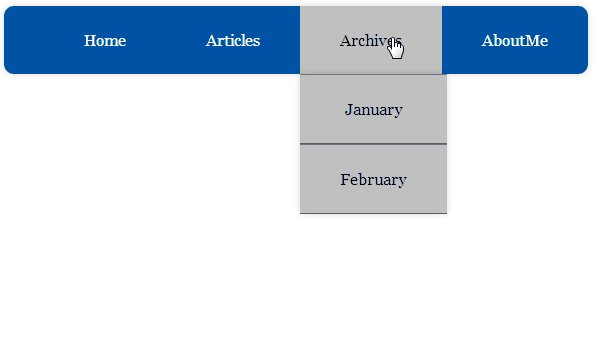
<li><a href="#">Archives</a>
<ul>
<li><a href="#">January</a></li>
<li><a href="#">February</a></li>
</ul>
</li>
<li><a href="#">AboutMe</a></li>
</ul>
</nav>
<!--/CSS Dropdown Menu by kjmagic.blogspot.com-->
Chỉnh sửa lại các link và tên link cho phù hợp với blog của bạn.
Chúc các bạn thành công !
chúc các bạn thành công!
[/tintuc]

Không có nhận xét nào:
Đăng nhận xét